UPDATE(2020/1/28 3:09 PM):
更换至「新浪微博图床」,并没封图片外链。
最近,笔者的GitHubPage博客,图片挂了不少,于是尝试使用 GitHub 图床,来满足Markdown 格式下的图片存储和上传的稳定,记录如下。
图床一般是指储存图片的服务器,写文章时,使用 markdown 格式来插图,需要传入图片地址,这时,将图片上传到图床服务器,获得链接,就可以粘贴在自己的博文里,别人可以访问到了。
图床使用指南 -> 少数派-嗯,图片就交给它了
TODO:解决 GitHub 被墙问题。Done。
创建GitHub图床
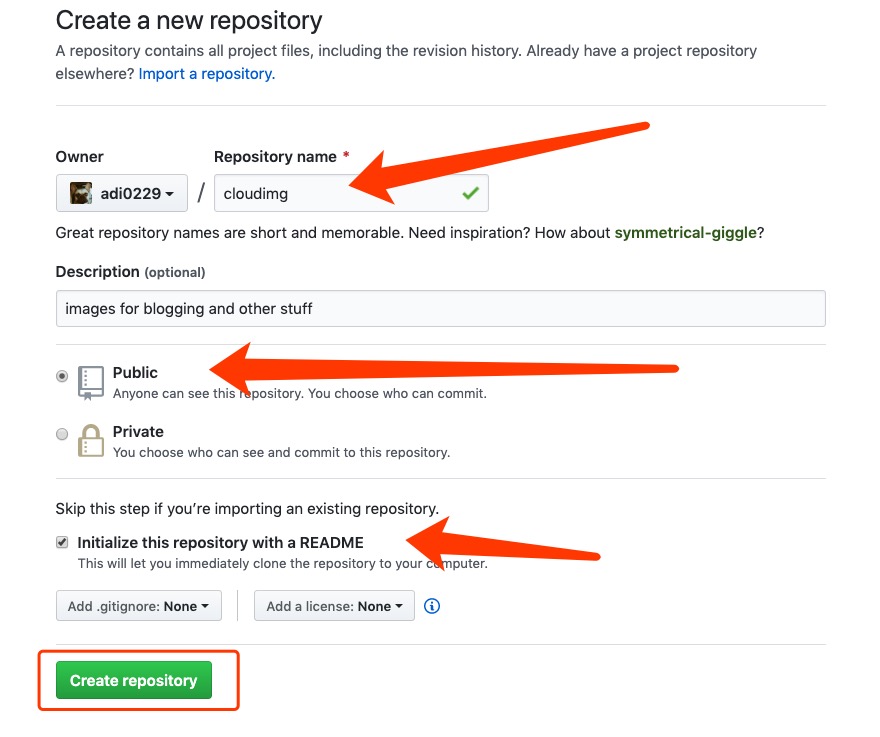
首先,登录GitHub 账号,点击右上角头像左侧的“+”号图标,点击【新建仓库】(New Repository)
勾选【公共仓库】&【初始化 README】选项,创建仓库。
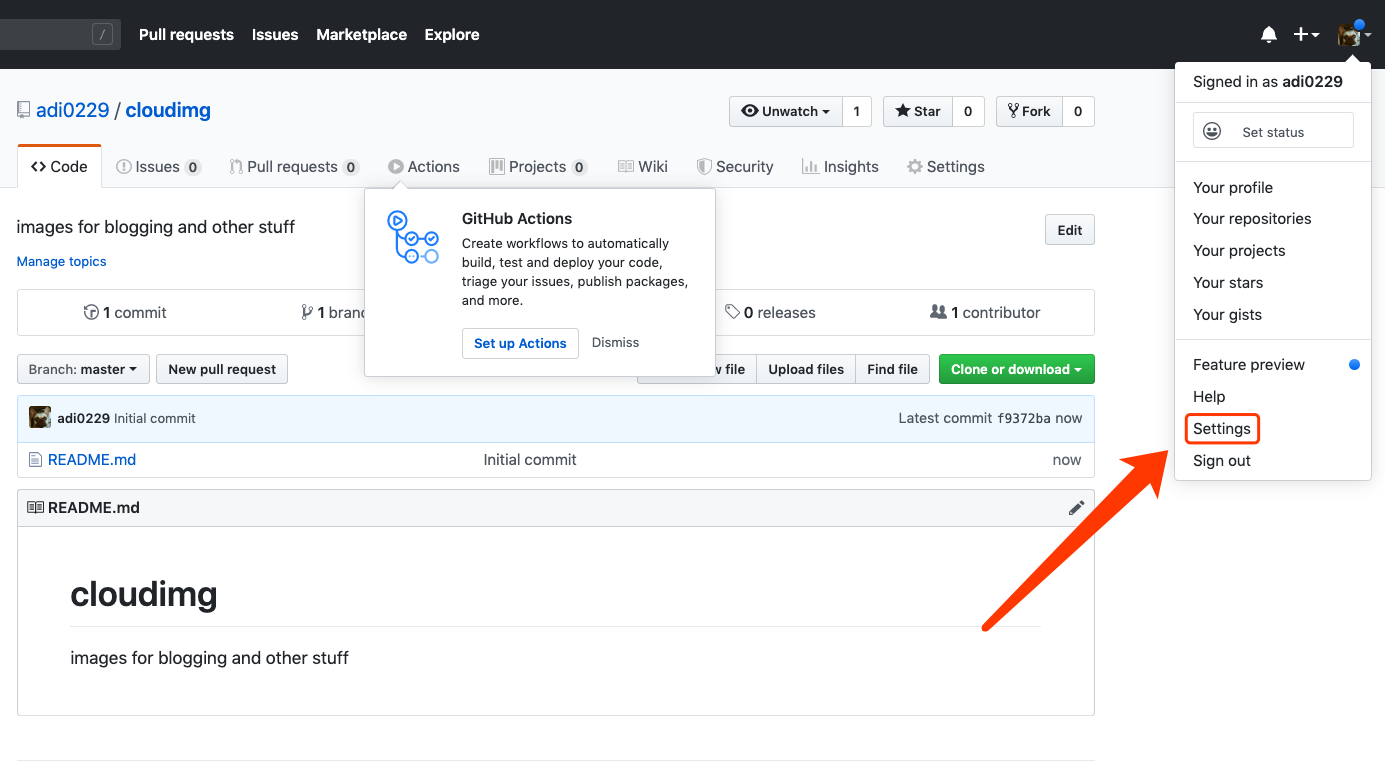
点击右上角头像图标,点击【设置】(Settings)。

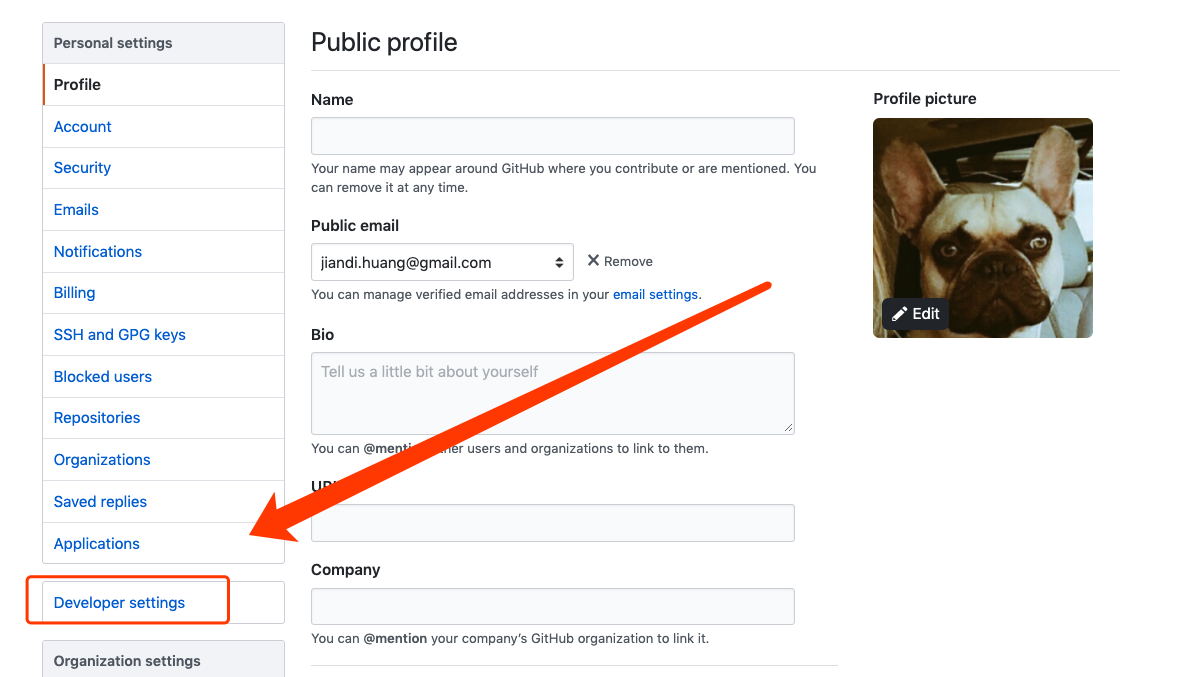
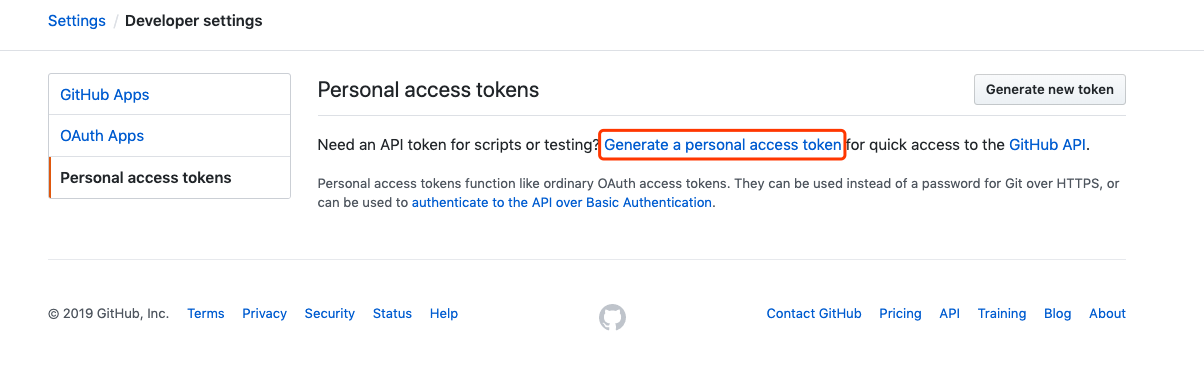
点击左侧导航的【开发者设置】(Developer settings),点击【个人连接密匙】(Personal access tokens)。
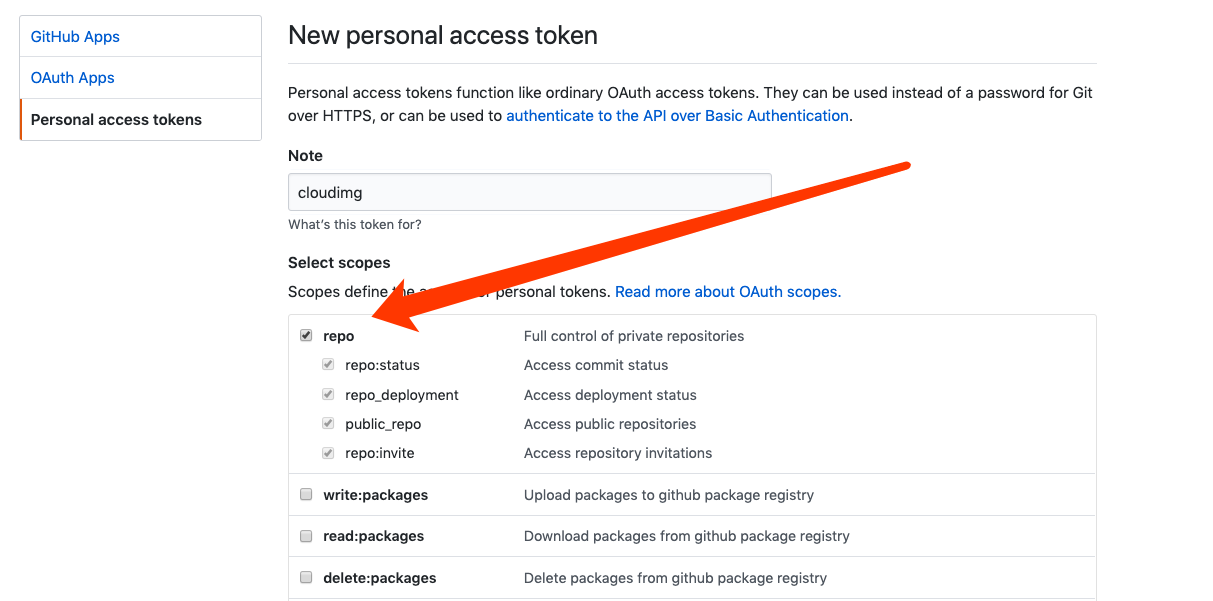
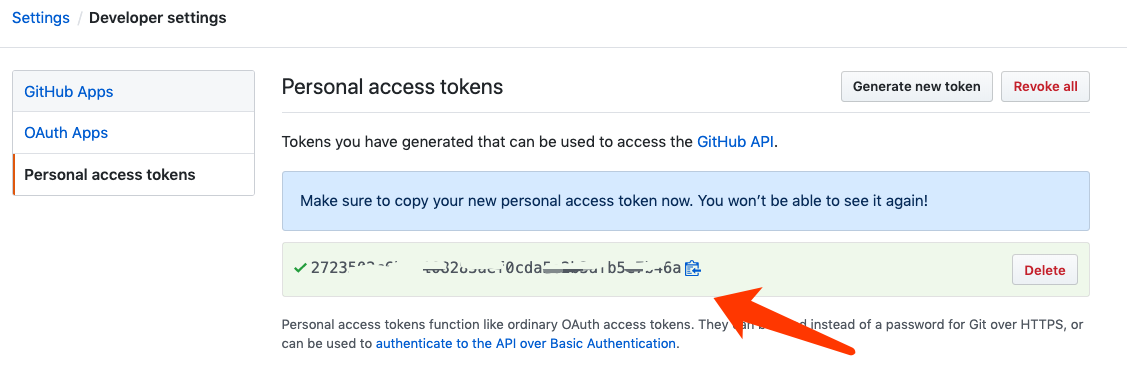
填写【注释】(note),再勾选【仓库】( repo),点击【生成密匙】(Generate Token)。

注意:生成Token后马上安全存储起来,因为它是“阅后即焚”。
PicGo图片上传管理工具
PicGo介绍:PicGo:基于 Electron 的图片上传工具
下载:PicGo,安装并打开 PicGo。


在左侧抽屉导航栏,点击【GitHub 图床】,然后根据图示设置自己的参数,点击确定。
自定义域名:https://raw.githubusercontent.com/[username]/[仓库名]/master
接下来,就可以上传图片,贴到博客文章里了。
Ref
changelog
19.11.25 init 1h
19.11.26 增加一些参考链接 0.2h